Ajax(Asynchronous JavaScript + XML) 기본
Table of Contents
1. Ajax란? ('에이젝스'라고 발음함)
'Ajax'란 이름은 2005년 2월 18일에 Adaptive Path사의 제시 제임스
가렛(Jesse James Garrett)이 쓴 블로그 형식의 칼럼 "Ajax: A New
Approach to Web Applications"
Ajax라는 말이 알려지기 시작했다.
내용이 그리 길지 않으니, 반드시 일독하길 바란다.
Ajax는 'Asynchronous JavaScript + XML'을 줄인말로써, "서버 처리를 기다리지 않고 비동기(Asynchronous)요청이 가능하다"란 의미로 이해하면되겠다.
여기에서, JavaScript And XML이 아닌, plus로 되어 있는건 제임스 가렛의 다른 의도가 있는걸까, 단지 귀찮아서 '+'로 표시했을까? 아직 알수 없다. --;;
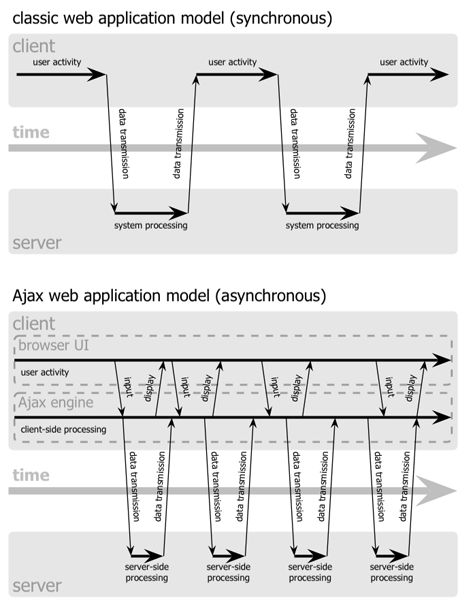
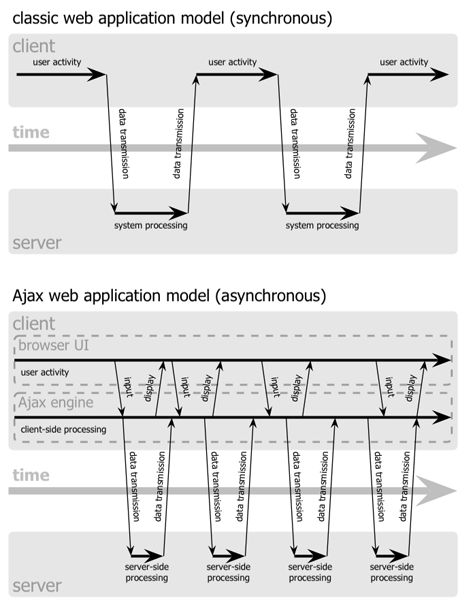
동기/비동기 통신 매커니즘

- 기존동기통신 방식(classic web application model - synchronous) 에 대해선 잘 알고 있으리라 생각된다.
Browser에서 user에 의해 request가 발생하면, server에서 요청을 처리한 후 reponse를 돌려주고, 이 결과를 Browser에 display하는 방식으로써, 화면이 깜빡이며 처리결과를 출력하게되는데 화면전환을 하지않도록 하기 위해 대체로 <iframe/>을 많이 사용하는 추세이다.
- Ajax비동기 통신 방식(Ajax web application model - asynchronous) 은
Browser에서 일어난 input이란 event에 대해, Ajax Engine이 요청을 Catch해서 server로 request를 전달해주고, server가 처리한 response를 보내주면 Ajax Engine이 받아 Browser로 출력해주는 방식이다. 이때, Ajax Engine이 서버와 통신하는 요소기술로 javascipt사용되기때문에 화면전환이 없는것이다.
이 그림에서 개인적으론 이해가 안되는 부분이 있었다.
처음 event(input)가 발생하고 server에서 요청을 처리중인데, Ajax Engine은 이미 Browser에게 무언가를 display 해버린것이다.
헉, 그렇담 Ajax는 서버에서 데이터 추출을 다 하기도 전에 Browser에 display를 먼저 해주는 놀라운 기능을 갖고 있는것인가...?
아마도 그건 아닐거고, 이런 상황을 생각해볼순 있겠다.
combo box에서 어떠한 값을 선택(click event발생)했을때 Ajax Engine이 서버의 어떠한 정보를 가져오도록한 경우, 서버측에서는 결과를 추출해내기 위해 무언가 작업을 하고 있을것이다. 이때, combo box옆에 input text field를 나타나게 하는것도 같이 작업하게 했다면, 서버에서 데이터가 오기 전에 input text field는 이미 화면에 display되어 있는것이다.
만약, 이 그림이 그런걸 의미하는게 아니라면... 훔, 댓글 달아주시라~~
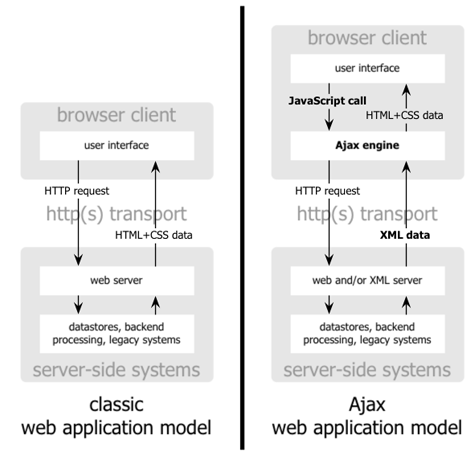
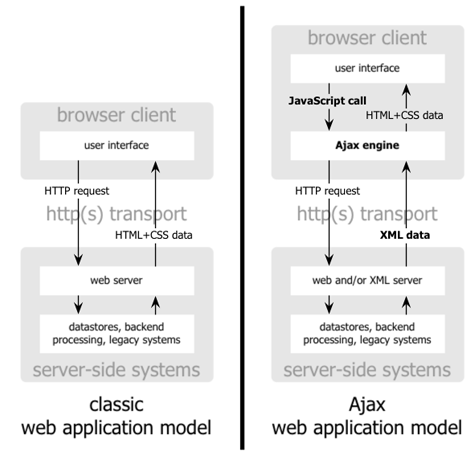
Web Application Model 형태

- 기존 Web App. model 은 user가 'HTTP Request'를 발생시키면 서버에서 처리한 후, HTML+CSS data의 형태로 Browser에 return해주어 화면에
display 하게하는 반면,
Ajax Web App. model 은 user가 발생시킨 event가 javascript를 call하면, Ajax Engine이 이를 catch하여 서버측에 HTTP request를 보내고, 서버는 결과를 XML data형태로 만들어 Ajax Engine에게 보내준다.
그러면 Ajax Engine은 이 데이터에 HTML+CSS를 붙여 화면에 display하는 것이다. 이때, 결과를 반드시 XML data만 사용하는건 아니고, text/csv/json의 형태로도 가능하다.
2. Ajax의 장점과 단점
장점
- 페이지 이동없이 고속으로 화면을 전환할 수 있다.
- 서버 처리를 기다리지 않고, 비동기 요청이 가능하다.
- 수신하는 데이터 량을 줄일 수 있고, 클라이언트에게 처리를 위임할 수도 있다.
단점
- Ajax를 쓸 수 없는 브라우저에 대한 문제가 있다.
- Http클라이언트의 기능이 한정되어 있다.
- 페이지 이동없는 통신으로 인한 보안상의 문제
- 지원하는 Charset이 한정되어 있다.
- 스크립트로 작성되므로 Debugging이 용이하지 않다.
- 요청을 남발하면 역으로 서버 부하가 늘 수 있음.
3. XMLHttpRequest Object의 송수신과 Reference
XMLHttpRequest 오브젝트를 생성하여 HTTP 요청을 준비한 후, 서버에 접속하여 데이터 및 요청을 보내고, responseText 또는 responseXML 프로퍼티로 수신한다.
XMLHttpRequest Object 생성
- 윈도우판 IE에서 XMLHttp Object 생성하는 클래스
obj = new ActiveXObject("Microsoft.XMLHTTP")
obj = new ActiveXObject("MSXML2.XMLHTTP")
- 윈도우판 IE 이외에서 XMLHttp Object를 생성하는 생성자
obj = new XMLHttpRequest()
대체로 어느 브라우저에서도 작동될 수 있도록 크로스 브라우저 라이브러리 사용
function createHttpRequest(){
if(window.ActiveXObject){
try{
//win ie4, ie5, ie6
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch (e2) {
return null;
}
}
}else if(window.XMLHttpRequest){
//ie, safari, kconqueror, firefox, nescape, opera
return new XMLHttpRequest();
}else{
return null;
}
}
초기화
- obj.open(method, url, [async, [user, [ password ]]])
설명 : 요청을 초기화해서 HTTP 메소드 및 URL 등을 설정하는 메소드
method : GET/POST
url : 요청대상 url
async(옵션) : 비동기 true, 동기 false (default : true)
user(옵션) : 인증페이지에서 사용될 사용자 이름
password(옵션) : 인증페이지에서 사용될 암호
obj.open( 'POST', 'http://wiki.javajigi.net/' )
send('data=1')
obj.open( 'GET', 'http://wiki.javajigi.net/', true, javajigi, javajigi )
요청 헤더 설정
- setRequestHeader(header, 값)
설명 : 인수로 지정한 요청 헤더를 설정하는 메소드, open() 메소드가 먼저 호출되어야함.
open() 메서드와 send() 메서드 사이에 위치하여야 함.
header : 검색하고 싶은 헤더 이름
값 : 설정하고 싶은 값
obj.open( 'POST', 'http://wiki.javajigi.net/' )
obj.setRequestHeader( 'Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8')
Http 요청 송신
- send(body)
설명 : 요청을 송신하는 메소드
body : POST의 문자열 또는 DOMCocument, InputStream
var str = 'data=aaa&test=10'
send(str)
착신
요청이 송신되면 서버로부터 그에 대한 응답이 도착하는데, 언제 도착할지 모를때 이를 확인하기 위해 onreadystatechange이벤트를 이용한다.
- obj.onreadystatechange = 핸들러 함수 이름
function 핸들러 함수 이름(obj)
Unknown macro: { /* event발생시의 처리 */ }
설명 : readState 프로퍼티가 변화할 때 발생하여 핸들러 함수를 실행하는 이벤트
// readyState값이 4일때, responseText를 대화창에 표시
obj.onreadystatechange = func1
function func1() {
if ( obj.readyState == 4 ) {
alert(obj.responseText);
}
}
- obj.onload = 핸들러 함수 이름
function 핸들러 함수 이름(obj)
Unknown macro: { // event발생시의 처리 }
설명 : 응답 헤더의 로딩을 완료했을 때 발생하여 핸들러 함수를 실행하는 이벤트
obj.onload = function (obj) {
alert( obj.responseText )
}
- value = obj.status
설명 : 3자릿수의 숫자(long)로 HTTP상태 코드를 나타내는 프로퍼티, send()가 성공한 뒤에 얻어낼 수 있다.
주요 HTTP 상태 코드
|
코드 |
영문 |
한글설명 |
|
200 |
OK |
요청 성공 |
|
401 |
Unauthorized |
권한 없음 |
|
403 |
Forbidden |
접근 거부 |
|
404 |
Not Found |
요청 리소스 없음 |
|
500 |
Internal Server Error |
서버 내부 오류 |
obj.onreadystatechange = function () {
if (obj.readState == 4 && obj.status == 200) {
alert(obj.responseText)
}
}
- value = obj.statusText
설명 : HTTP상태 텍스트(영문)를 나타내는 프로퍼티
Opera 8에선 "undefined"가 반환된다. 따라서, 크로스 브라우저를 실현하는 경우에는 statusText보다 status 쪽이 안전하다.
'주요 HTTP상태 코드' 표 참조
obj.onreadystatechange = function () {
if (obj.readState == 4 && obj.statusText == "OK") {
alert(obj.responseText)
}
}
- value = obj.readyState
설명 : 요청의 처리상태코드(long)를 나타내는 프로퍼티
readyState에 정의되어 있는 값
|
코드 |
영문 |
한글설명 |
|
0 |
UNINITIALIZED |
오브젝트는 작성되어 있으나 아직 초기화되어 있지 않다.(open()이 불리지 않았음) |
|
1 |
LOADING |
오브젝트가 작성되었으나 아직 send()가 불리지 않았다. |
|
2 |
LOADED |
send()가 불렸지만 ststus와 header가 아직 도착하지 않았다. |
|
3 |
INTERACTIVE |
data일부를 받았다. |
|
4 |
COMPLETED |
data전부를 받았다. 완전한 데이터가 이용가능 |
데이터
- xmlobj = obj.responseXML
설명 : 요청에 대한 응답을 XML(DOMDocument)로 반환한 프로퍼티
xmlobj : XML 문서(Object data Type)
샘플XML파일
<?xml version="1.0" encoding="UTF-8"?>
<test>읽어들인 XML입니다</test>
obj.onreadystatechange = function () {
if (obj.readState == 4) {
// 응답을 취득
var xmlDoc = oj.responseXML
// test tag를 배열로 set
var nodes = xmlDoc.getElementsByTagName("test")
// 최초 test tag의 firstChild 값을 표시한다.
alert(nodes[0].firstChild.nodeValue)
}
}
결과 : 알림창에 '읽어들인 XML입니다'를 띄운다.
- value = obj.responseText
설명 : 요청에 대한 응답을 텍스트로 돌려주는 프로퍼티
obj.onreadystatechange = function () {
if (obj.readState == 4) {
alert(obj.responseText)
}
}
|
|
XMLHttpRequest를 지원하고 있는 브라우저 윈도우판 IE, 맥 safari, 리눅스 Konqueror, 그리고 OS와 상관없이 크로스 플랫폼으로 동작하는 Firefox, Nescape, Opera가 지원하고 있는 터라, 현재 주로 쓰이고 있는 환경의 대부분이 포함되어 있다고 할 수 있는 상태이다.
|
기타 reference
- obj.abort()
설명 : 요청을 취소하는 메소드
- value = getResponseHeader(header)
설명 : 인수로 지정한 응답헤더를 돌려주는 메소드, send() 메소드가 성공한 다음에 설정됨.
header : 검색하고 싶은 헤더 이름
- obj.getAllResponseHeaders()
설명 : HTTP요청에 대한 모든 응답 헤더를 돌려주는 메소드
// 수신완료 후, 모든 응답 헤더를 대화창에 표시
if (obj.readyState == 4) {
alert(obj.getAllResponseHeaders())
}
실행 결과:
Date : Mon, 1 May 2006 14:45:24 GMT
Server : Apache/2.0.40 (Red Hat Linux)
Last-Modified: Mon, 1 May 2006 14:51:20 GMT
ETag : "6b043c-51-62002a00"
Accept=Ranges: bytes
Content-Length: 81
Keep-Alive : timeout=12, max=198
Connection: Keep-Alive
Content-Type: text/plain
1. Ajax란? ('에이젝스'라고 발음함)
'Ajax'란 이름은 2005년 2월 18일에 Adaptive Path사의 제시 제임스
가렛(Jesse James Garrett)이 쓴 블로그 형식의 칼럼 "Ajax: A New
Approach to Web Applications"
Ajax라는 말이 알려지기 시작했다.
내용이 그리 길지 않으니, 반드시 일독하길 바란다.
Ajax는 'Asynchronous JavaScript + XML'을 줄인말로써, "서버 처리를 기다리지 않고 비동기(Asynchronous)요청이 가능하다"란 의미로 이해하면되겠다.
여기에서, JavaScript And XML이 아닌, plus로 되어 있는건 제임스 가렛의 다른 의도가 있는걸까, 단지 귀찮아서 '+'로 표시했을까? 아직 알수 없다. --;;
동기/비동기 통신 매커니즘

기존동기통신 방식(classic web application model - synchronous) 에 대해선 잘 알고 있으리라 생각된다.
Browser에서 user에 의해 request가 발생하면, server에서 요청을 처리한 후 reponse를 돌려주고, 이 결과를 Browser에 display하는 방식으로써, 화면이 깜빡이며 처리결과를 출력하게되는데 화면전환을 하지않도록 하기 위해 대체로 <iframe/>을 많이 사용하는 추세이다.
- Ajax비동기 통신 방식(Ajax web application model - asynchronous) 은
Browser에서 일어난 input이란 event에 대해, Ajax Engine이 요청을 Catch해서 server로 request를 전달해주고, server가 처리한 response를 보내주면 Ajax Engine이 받아 Browser로 출력해주는 방식이다. 이때, Ajax Engine이 서버와 통신하는 요소기술로 javascipt사용되기때문에 화면전환이 없는것이다.
이 그림에서 개인적으론 이해가 안되는 부분이 있었다.
처음 event(input)가 발생하고 server에서 요청을 처리중인데, Ajax Engine은 이미 Browser에게 무언가를 display 해버린것이다.
헉, 그렇담 Ajax는 서버에서 데이터 추출을 다 하기도 전에 Browser에 display를 먼저 해주는 놀라운 기능을 갖고 있는것인가...?
아마도 그건 아닐거고, 이런 상황을 생각해볼순 있겠다.
combo box에서 어떠한 값을 선택(click event발생)했을때 Ajax Engine이 서버의 어떠한 정보를 가져오도록한 경우, 서버측에서는 결과를 추출해내기 위해 무언가 작업을 하고 있을것이다. 이때, combo box옆에 input text field를 나타나게 하는것도 같이 작업하게 했다면, 서버에서 데이터가 오기 전에 input text field는 이미 화면에 display되어 있는것이다.
만약, 이 그림이 그런걸 의미하는게 아니라면... 훔, 댓글 달아주시라~~
Web Application Model 형태

기존 Web App. model 은 user가 'HTTP Request'를 발생시키면 서버에서 처리한 후, HTML+CSS data의 형태로 Browser에 return해주어 화면에
display 하게하는 반면,
Ajax Web App. model 은 user가 발생시킨 event가 javascript를 call하면, Ajax Engine이 이를 catch하여 서버측에 HTTP request를 보내고, 서버는 결과를 XML data형태로 만들어 Ajax Engine에게 보내준다.
그러면 Ajax Engine은 이 데이터에 HTML+CSS를 붙여 화면에 display하는 것이다. 이때, 결과를 반드시 XML data만 사용하는건 아니고, text/csv/json의 형태로도 가능하다.
2. Ajax의 장점과 단점
장점
- 페이지 이동없이 고속으로 화면을 전환할 수 있다.
- 서버 처리를 기다리지 않고, 비동기 요청이 가능하다.
- 수신하는 데이터 량을 줄일 수 있고, 클라이언트에게 처리를 위임할 수도 있다.
단점
- Ajax를 쓸 수 없는 브라우저에 대한 문제가 있다.
- Http클라이언트의 기능이 한정되어 있다.
- 페이지 이동없는 통신으로 인한 보안상의 문제
- 지원하는 Charset이 한정되어 있다.
- 스크립트로 작성되므로 Debugging이 용이하지 않다.
- 요청을 남발하면 역으로 서버 부하가 늘 수 있음.
3. XMLHttpRequest Object의 송수신과 Reference
XMLHttpRequest 오브젝트를 생성하여 HTTP 요청을 준비한 후, 서버에 접속하여 데이터 및 요청을 보내고, responseText 또는 responseXML 프로퍼티로 수신한다.
XMLHttpRequest Object 생성
- 윈도우판 IE에서 XMLHttp Object 생성하는 클래스
obj = new ActiveXObject("Microsoft.XMLHTTP")
obj = new ActiveXObject("MSXML2.XMLHTTP")
- 윈도우판 IE 이외에서 XMLHttp Object를 생성하는 생성자
obj = new XMLHttpRequest()
대체로 어느 브라우저에서도 작동될 수 있도록 크로스 브라우저 라이브러리 사용
function createHttpRequest(){
if(window.ActiveXObject){
try{
//win ie4, ie5, ie6
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
}catch (e2) {
return null;
}
}
}else if(window.XMLHttpRequest){
//ie, safari, kconqueror, firefox, nescape, opera
return new XMLHttpRequest();
}else{
return null;
}
}
초기화
- obj.open(method, url, [async, [user, [ password ]]])
설명 : 요청을 초기화해서 HTTP 메소드 및 URL 등을 설정하는 메소드
method : GET/POST
url : 요청대상 url
async(옵션) : 비동기 true, 동기 false (default : true)
user(옵션) : 인증페이지에서 사용될 사용자 이름
password(옵션) : 인증페이지에서 사용될 암호
obj.open( 'POST', 'http://wiki.javajigi.net/' )
send('data=1')
obj.open( 'GET', 'http://wiki.javajigi.net/', true, javajigi, javajigi )
요청 헤더 설정
- setRequestHeader(header, 값)
설명 : 인수로 지정한 요청 헤더를 설정하는 메소드, open() 메소드가 먼저 호출되어야함.
open() 메서드와 send() 메서드 사이에 위치하여야 함.
header : 검색하고 싶은 헤더 이름
값 : 설정하고 싶은 값
obj.open( 'POST', 'http://wiki.javajigi.net/' )
obj.setRequestHeader( 'Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8')
Http 요청 송신
- send(body)
설명 : 요청을 송신하는 메소드
body : POST의 문자열 또는 DOMCocument, InputStream
var str = 'data=aaa&test=10'
send(str)
착신
요청이 송신되면 서버로부터 그에 대한 응답이 도착하는데, 언제 도착할지 모를때 이를 확인하기 위해 onreadystatechange이벤트를 이용한다.
- obj.onreadystatechange = 핸들러 함수 이름
function 핸들러 함수 이름(obj)
Unknown macro: { /* event발생시의 처리 */ }
설명 : readState 프로퍼티가 변화할 때 발생하여 핸들러 함수를 실행하는 이벤트
// readyState값이 4일때, responseText를 대화창에 표시
obj.onreadystatechange = func1
function func1() {
if ( obj.readyState == 4 ) {
alert(obj.responseText);
}
}
- obj.onload = 핸들러 함수 이름
function 핸들러 함수 이름(obj)
Unknown macro: { // event발생시의 처리 }
설명 : 응답 헤더의 로딩을 완료했을 때 발생하여 핸들러 함수를 실행하는 이벤트
obj.onload = function (obj) {
alert( obj.responseText )
}
- value = obj.status
설명 : 3자릿수의 숫자(long)로 HTTP상태 코드를 나타내는 프로퍼티, send()가 성공한 뒤에 얻어낼 수 있다.
주요 HTTP 상태 코드
|
코드 |
영문 |
한글설명 |
|
200 |
OK |
요청 성공 |
|
401 |
Unauthorized |
권한 없음 |
|
403 |
Forbidden |
접근 거부 |
|
404 |
Not Found |
요청 리소스 없음 |
|
500 |
Internal Server Error |
서버 내부 오류 |
obj.onreadystatechange = function () {
if (obj.readState == 4 && obj.status == 200) {
alert(obj.responseText)
}
}
- value = obj.statusText
설명 : HTTP상태 텍스트(영문)를 나타내는 프로퍼티
Opera 8에선 "undefined"가 반환된다. 따라서, 크로스 브라우저를 실현하는 경우에는 statusText보다 status 쪽이 안전하다.
'주요 HTTP상태 코드' 표 참조
obj.onreadystatechange = function () {
if (obj.readState == 4 && obj.statusText == "OK") {
alert(obj.responseText)
}
}
- value = obj.readyState
설명 : 요청의 처리상태코드(long)를 나타내는 프로퍼티
readyState에 정의되어 있는 값
|
코드 |
영문 |
한글설명 |
|
0 |
UNINITIALIZED |
오브젝트는 작성되어 있으나 아직 초기화되어 있지 않다.(open()이 불리지 않았음) |
|
1 |
LOADING |
오브젝트가 작성되었으나 아직 send()가 불리지 않았다. |
|
2 |
LOADED |
send()가 불렸지만 ststus와 header가 아직 도착하지 않았다. |
|
3 |
INTERACTIVE |
data일부를 받았다. |
|
4 |
COMPLETED |
data전부를 받았다. 완전한 데이터가 이용가능 |
데이터
- xmlobj = obj.responseXML
설명 : 요청에 대한 응답을 XML(DOMDocument)로 반환한 프로퍼티
xmlobj : XML 문서(Object data Type)
샘플XML파일
<?xml version="1.0" encoding="UTF-8"?>
<test>읽어들인 XML입니다</test>
obj.onreadystatechange = function () {
if (obj.readState == 4) {
// 응답을 취득
var xmlDoc = oj.responseXML
// test tag를 배열로 set
var nodes = xmlDoc.getElementsByTagName("test")
// 최초 test tag의 firstChild 값을 표시한다.
alert(nodes[0].firstChild.nodeValue)
}
}
결과 : 알림창에 '읽어들인 XML입니다'를 띄운다.
- value = obj.responseText
설명 : 요청에 대한 응답을 텍스트로 돌려주는 프로퍼티
obj.onreadystatechange = function () {
if (obj.readState == 4) {
alert(obj.responseText)
}
}
|
|
XMLHttpRequest를 지원하고 있는 브라우저 윈도우판 IE, 맥 safari, 리눅스 Konqueror, 그리고 OS와 상관없이 크로스 플랫폼으로 동작하는 Firefox, Nescape, Opera가 지원하고 있는 터라, 현재 주로 쓰이고 있는 환경의 대부분이 포함되어 있다고 할 수 있는 상태이다.
|
기타 reference
- obj.abort()
설명 : 요청을 취소하는 메소드
- value = getResponseHeader(header)
설명 : 인수로 지정한 응답헤더를 돌려주는 메소드, send() 메소드가 성공한 다음에 설정됨.
header : 검색하고 싶은 헤더 이름
- obj.getAllResponseHeaders()
설명 : HTTP요청에 대한 모든 응답 헤더를 돌려주는 메소드
// 수신완료 후, 모든 응답 헤더를 대화창에 표시
if (obj.readyState == 4) {
alert(obj.getAllResponseHeaders())
}
실행 결과:
Date : Mon, 1 May 2006 14:45:24 GMT
Server : Apache/2.0.40 (Red Hat Linux)
Last-Modified: Mon, 1 May 2006 14:51:20 GMT
ETag : "6b043c-51-62002a00"
Accept=Ranges: bytes
Content-Length: 81
Keep-Alive : timeout=12, max=198
Connection: Keep-Alive
Content-Type: text/plain

