만약 아래와 같이 구조가 되어있는 웹페이지가 있다고 가정합니다.
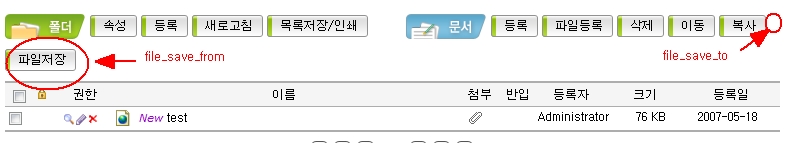
문제는 폴더와 문서 나오는쪽은 A.jsp이고 파일저장과 테이블이 그려지는 쪽은 B.jsp라고 했을때 파일저장을 문서쪽에 붙이기가 애매한 상황입니다.
물론 폴더와 문서쪽을 보여주는 A.jsp에 파일저장을 구현하면 좋겠지만 그게 안된다고 했을때 B.jsp에 있는 파일저장을 A.jsp에 불러오는 방법이 없을까요?


있습니다. 그것도 간단히 자바스크립트만으로.. 'ㅡ';

코드를 살펴보면.
A.jsp
중략..
<div id="file_save_from">
<div class="btn_align">
<a href="javascript:downloadFiles( '<%= szFormName %>', '<%= szFileControlID%>' );" class="btn_link">
<div class="btn_head_01"></div>
<div class="btn_center">파일저장</div>
<div class="btn_right"></div>
</a>
</div>
</div>
<div id="file_save_from">
<div class="btn_align">
<a href="javascript:downloadFiles( '<%= szFormName %>', '<%= szFileControlID%>' );" class="btn_link">
<div class="btn_head_01"></div>
<div class="btn_center">파일저장</div>
<div class="btn_right"></div>
</a>
</div>
</div>
이렇게 원래 만들어질 파일저장 스크립트를 DIV로 감쌉니다.
B.jsp
중략..
<div id="file_save_to"></div>
이렇게 뿌려질 곳에 적당히 div로 감쌉니다.
자 그럼 그다음 어떻게 하면 될까요?
A.jsp에서 B.jsp의 DIV를 호출해서 거기에 붙여주는 겁니다.
바로 이코드.
<script language="javascript">
var objFileSaveFrom = document.getElementById( "file_save_from" );
var objFileSaveTo = document.getElementById( "file_save_to" );
objFileSaveTo.appendChild( objFileSaveFrom);
</script>
var objFileSaveFrom = document.getElementById( "file_save_from" );
var objFileSaveTo = document.getElementById( "file_save_to" );
objFileSaveTo.appendChild( objFileSaveFrom);
</script>
이렇게 A.jsp에서 이 스크립트를 호출하면 자동으로 file_save_to쪽으로 붙게 됩니다.
그럼 이렇게 이쁘게 나옵니다. ^-^;
해결코드를 다시 보면 A.jsp 에서는 정확히 이렇게 됩니다.
A.jsp
<div id="file_save_from">
<div class="btn_align">
<a href="javascript:downloadFiles( '<%= szFormName %>', '<%= szFileControlID%>' );" class="btn_link">
<div class="btn_head_01"></div>
<div class="btn_center">파일저장</div>
<div class="btn_right"></div>
</a>
</div>
</div>
<script language="javascript">
var objFileSaveFrom = document.getElementById( "file_save_from" );
var objFileSaveTo = document.getElementById( "file_save_to" );
objFileSaveTo.appendChild( objFileSaveFrom);
</script>
<div class="btn_align">
<a href="javascript:downloadFiles( '<%= szFormName %>', '<%= szFileControlID%>' );" class="btn_link">
<div class="btn_head_01"></div>
<div class="btn_center">파일저장</div>
<div class="btn_right"></div>
</a>
</div>
</div>
<script language="javascript">
var objFileSaveFrom = document.getElementById( "file_save_from" );
var objFileSaveTo = document.getElementById( "file_save_to" );
objFileSaveTo.appendChild( objFileSaveFrom);
</script>
왜 중간에 자바스크립트를 호출하고 있냐면 어차피 UI 순서로 보면 B.jsp가 먼저 그려져 있고 그 다음 A.jsp가 호출됩니다. 그래서 A.jsp는 B.jsp에 있는 file_save_to에 접근이 가능하니 파일저장 부분이 그려진 후 바로 호출해서 B.jsp에 붙게 하는 겁니다.
물론 뭐 젤 마지막에 호출해도 되겠지만요.. ^^;
알면 별거 아니지만 저는 이것을 콜럼버스의 달걀으로 부르고 싶네요. ^^;
사실 이것은 우리 연구소장님의 작품이라는.. 으흐흐.
여기서 OK하고 끝내고 싶지만 모든것에 장단점이 있듯이 이것역시 단점이 있습니다.. -0-;
그게 무엇이냐?

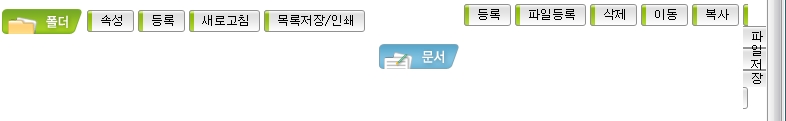
바로 위처럼 창을 줄이면.. 이상하게 변형이 됩니다.. 쿨럭 -_-;
고객이 이제 저걸 발견하고 뭐라고 한다면 우리는1024*768 이상만을 지원한다고 개기는 수 밖에.. - _-*
뭐.. 세상에 완벽한것은 없으니깐 말이죠.. ㅎㅎ
appendchild를 더욱자세히 알고 싶다면..
http://koxo.com/lang/js/method/appendChild.html출처 : http://blog.naver.com/bluejames77?Redirect=Log&logNo=80038065969

