HTML, ASP, JSP, PHP 등 각 언어별 No_Cache 설정 방법에 대해 알아보겠습니다.
저의 경우는 JSP에서 Cache 소멸하는 방법을 써야 할 일이 생겨서 알아보게 되었고 이렇게 적어두면 JSP 코딩할때 가끔씩 유용하게 쓰입니다.
캐쉬된 페이지때문에 가끔 웹브라우저 재시동하거나, 웹서버를 재 시동하는 경우가 있으셨을텐데... 그럴 경우에 쓰시면 항상 최신의 페이지를 캐쉬없이 보여줍니다.
그리고, 어떠한 데이터가 넘어가는 경우에만 '만료된 페이지입니다' 라는 메시지를 보여주게 됩니다.
(실전에서도 써야할 경우가 있습니다.)
HTML
<META http-equiv="Expires" content="-1">
<META http-equiv="Pragma" content="no-cache">
<META http-equiv="Cache-Control" content="No-Cache">
ASP
<%
Response.Expires = 0
Response.AddHeader "Pragma","no-cache"
Response.AddHeader "Cache-Control","no-cache,must-revalidate"
%>
JSP
<%
response.setHeader("Cache-Control","no-store");
response.setHeader("Pragma","no-cache");
response.setDateHeader("Expires",0);
if (request.getProtocol().equals("HTTP/1.1"))
response.setHeader("Cache-Control", "no-cache");
%>
PHP
<?
header("Pragma: no-cache");
header("Cache-Control: no-cache,must-revalidate");
?>
하지만 테스트 해본 결과 제대로 작동이 되지 않고
뒤로가기 버튼 클릭 시 이전 페이지로 이동되었습니다.
그래서 여기저기 검색하다가 알게 된 하나의 사실...
하나의 설정이 더 필요하다는 것을 알게 되었습니다.
Struts Framework 사용시에는 아래와 같은 설정을 꼭 해주셔야 위의 내용이 적용이 됩니다.
( 제 경험상으로는 적용이 되었습니다. ㅎㅎ;;; )
processNoCache()는 struts-config.xml 설정파일의 <controller>설정에서 nocache attribute가 true로 설정되어 있을 경우 호출된다. 만약 true 라면 response 객체의 header 에 Pragma, Cache-Control, Expires 가 추가되게 된다. 많은 개발자들이 Cache 때문에 고생한적이 있을 것이다. 따라서 Cache 를 없애기 위하여 모든 페이지 앞부분에 다음을 추가한 경험이 있을 것으로 생각된다.
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "No-cache");
response.setHeader("Expires", "1");
Struts Framework에서는 struts-config.xml 설정파일에 단지 true로 설정해주면 Cache가 적용되지 않는다.
<controller nocache="true" />
라는 설정을 struts-config.xml에 추가해 주면 됩니다.
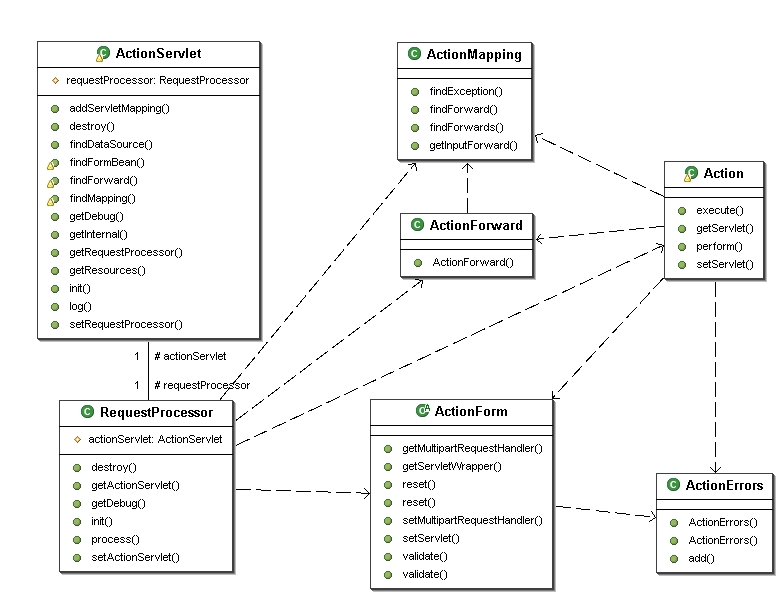
참고로 아래에 Struts 핵심 클래스 다이어그램을 첨부합니다.
클릭하시면 제대로 볼 수 있어요. ^^

Struts 핵심 클래스 다이어 그램
Struts Framework의 중심이 되는 클래스들의 관계를 보여주고 있는 클래스 다이어그램
Struts Framework의 중심이 되는 클래스들의 관계를 보여주고 있는 클래스 다이어그램

