적용해서 잘 쓰겠습니다. 감사합니다. ^^
출처 : http://labs.tistory.com/33
티스토리 페이지 로딩 시간이 길게 느껴지지 않으시나요?
웬만하면 이런 편법을 쓰는 건 좋아하지 않는데,
페이지 로딩 중일때 빈 공백이 허전해 보이기도 하여 제 블로그에도 적용해 보았습니다.
1. 먼저 로딩 중일때 표시될 적당한 이미지를 준비하신 후
티스토리 스킨 편집화면에서 해당 이미지를 업로드 하세요.

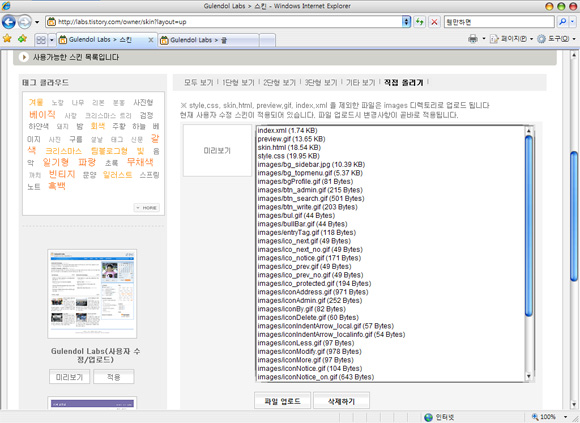
로딩 이미지 업로드 화면
2. 그 다음 아래 소스 코드에서 하늘색으로 반전시킨 부분을 skin.html 소스 내의 적당한 위치에 삽입하시면 됩니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
.
.
.
<script type="text/javascript">
//<![CDATA[
function switchScreen() {
document.getElementById("divLoading").style.display = "none";
document.getElementById("divBody").style.display = "";
}
//]]>
</script>
</head>
<body onload="switchScreen();">
<div id="divLoading" style="position:absolute; top:35%; left:0; width:100%; text-align:center; margin:0 auto;">
<img src="./images/loading.gif" alt="잠시만 기다려 주세요. 로딩중입니다." />
</div>
<div id="divBody" style="display:none;">
<s_t3>
.
.
.
</s_t3>
</div><!-- /divBody -->
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
.
.
.
<script type="text/javascript">
//<![CDATA[
function switchScreen() {
document.getElementById("divLoading").style.display = "none";
document.getElementById("divBody").style.display = "";
}
//]]>
</script>
</head>
<body onload="switchScreen();">
<div id="divLoading" style="position:absolute; top:35%; left:0; width:100%; text-align:center; margin:0 auto;">
<img src="./images/loading.gif" alt="잠시만 기다려 주세요. 로딩중입니다." />
</div>
<div id="divBody" style="display:none;">
<s_t3>
.
.
.
</s_t3>
</div><!-- /divBody -->
</body>
</html>

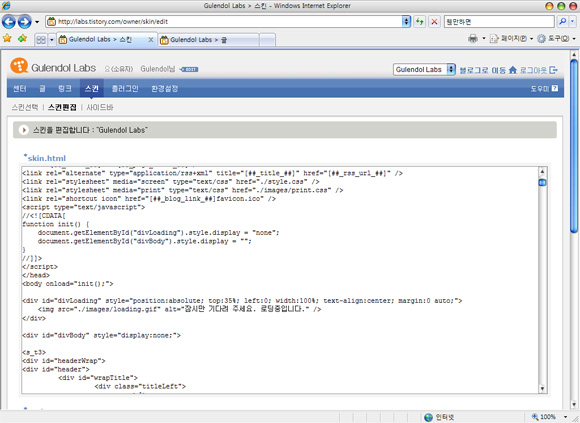
티스토리 스킨 편집화면
3. 이미지의 사이즈에 따라 이미지가 중앙에 위치할 수 있도록
아래 코드에서 top 포지션을 적당한 값으로 변경합니다.
<div id="divLoading" style="position:absolute; top:35%; left:0; width:100%; text-align:center; margin:0 auto;">
4. 마지막으로 로딩시 필요한 이미지는 아래 사이트에서 생성하셔서 다운 받으시면 됩니다. ^^
참고로 제가 생성한 이미지 첨부합니다.